Webhook Portal
Thanks to our partner Svix, you can register your webhook endpoints and get notified when certain events happen.
See API Hub to know how to get to your Webhook Portal
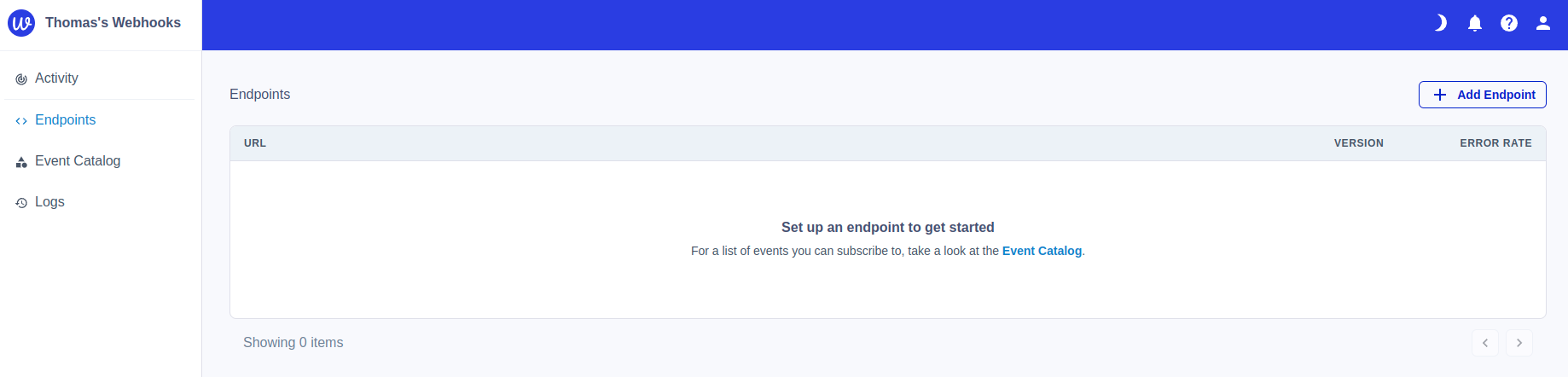
Click on the Access Portal button to access your Svix Dashboard. You should land on this dashboard, where you can set up an endpoint to start using webhooks.

Create an endpoint
Let's create an endpoint for the demonstration! Click on + Add Endpoint to start.

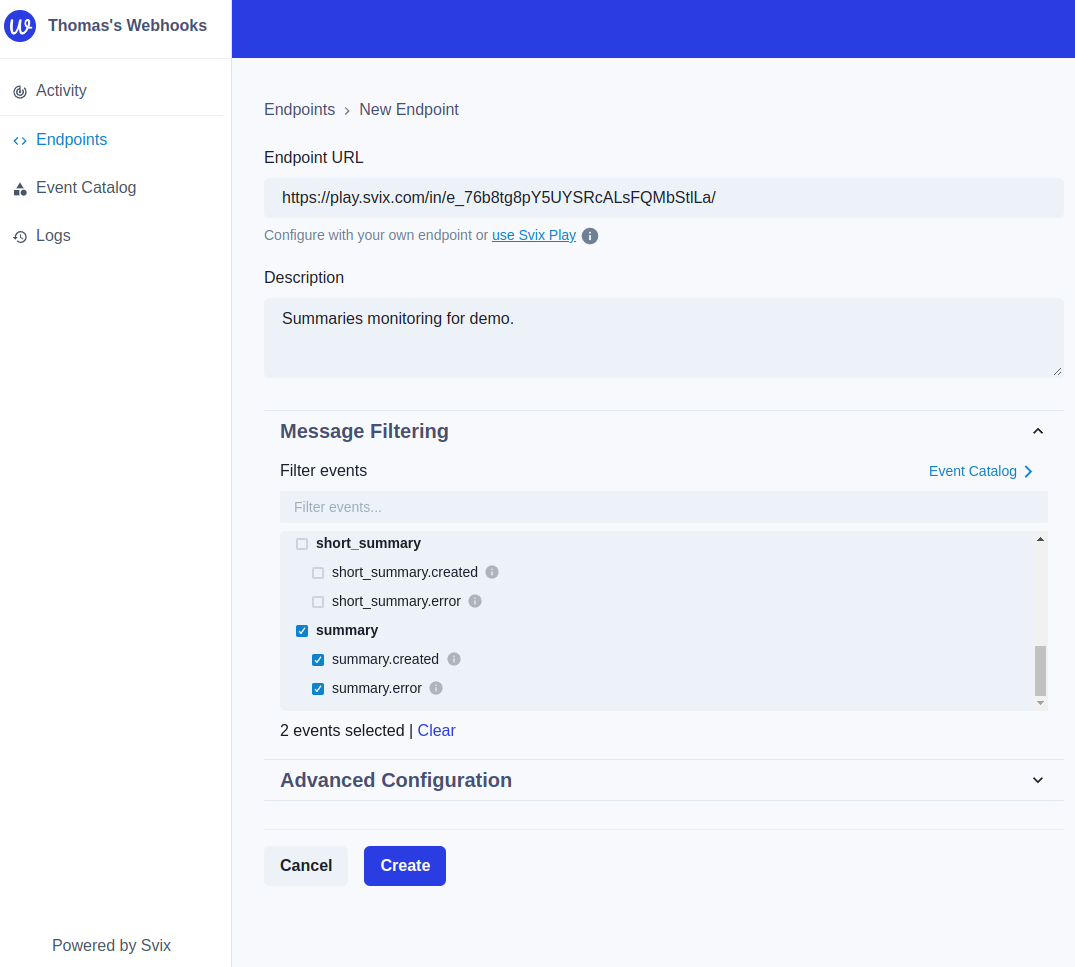
You need to give an actual endpoint URL. In our case, we will use Svix Play for the demo. We decided to only monitor summaries by only choosing thesummary.created and summary.error events in the available filters.
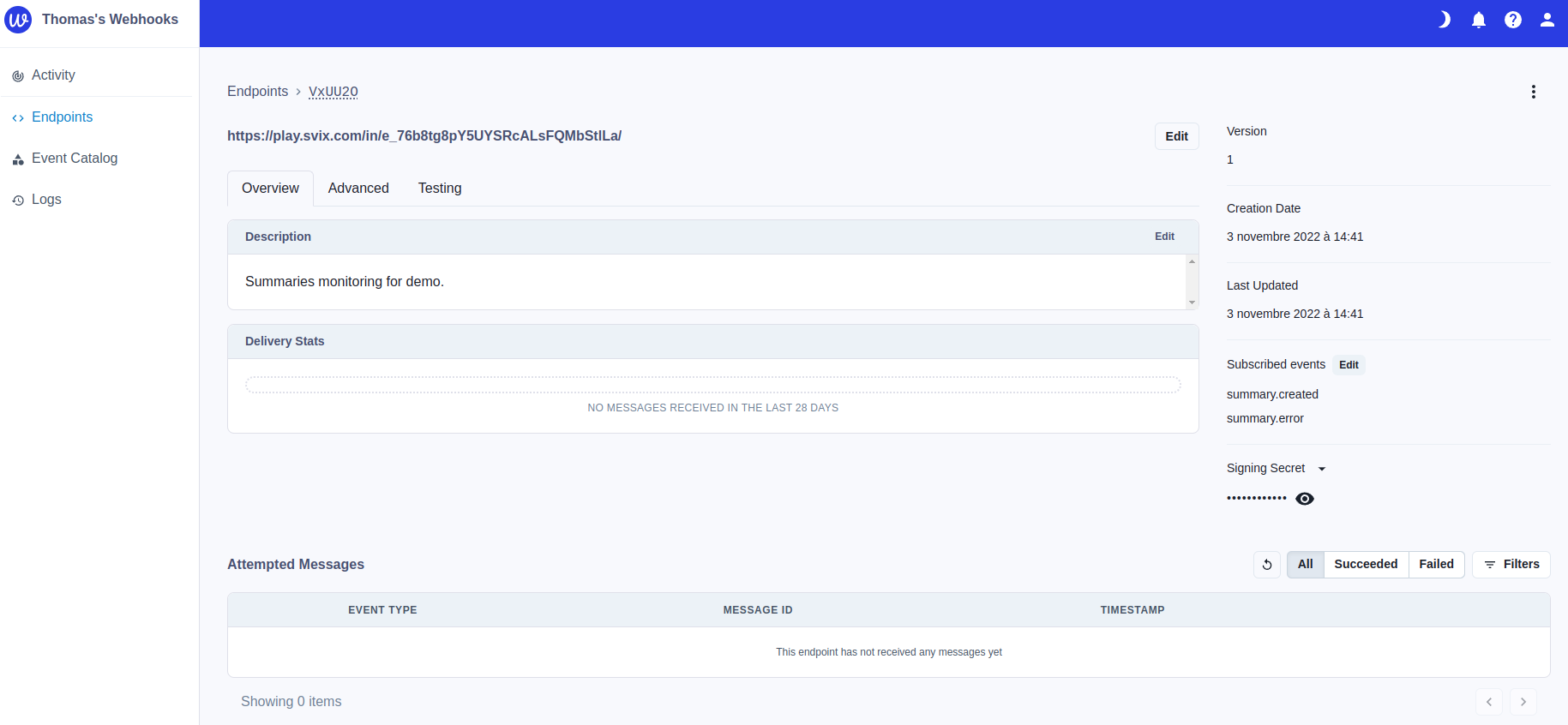
Finish the endpoint creation by clicking on the Create button. You should have this window with all the information about the newly created Endpoint! 🎉

Test your Endpoint
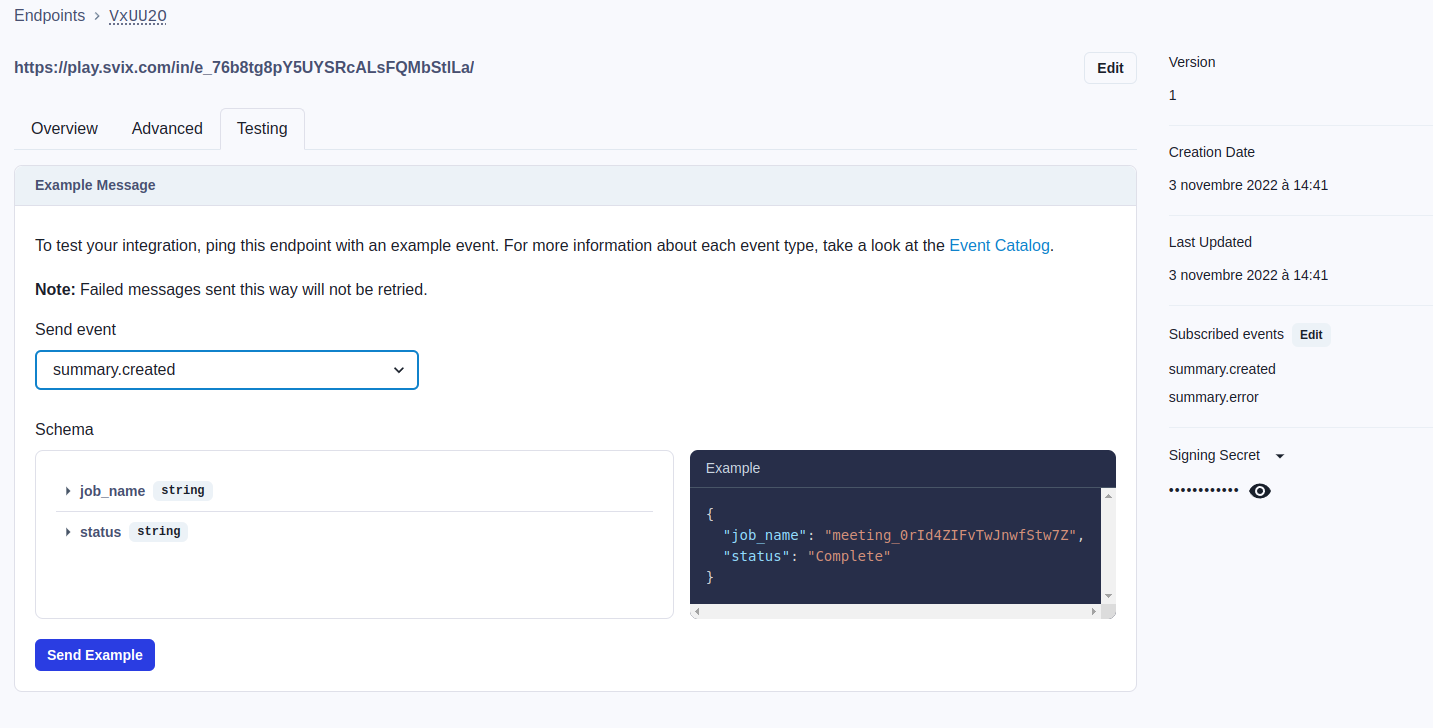
You can now test your created Endpoint by going to the Testing tab of the newly created Endpoint.
Choose a dummy event like summary.created and click on the Send Example button.

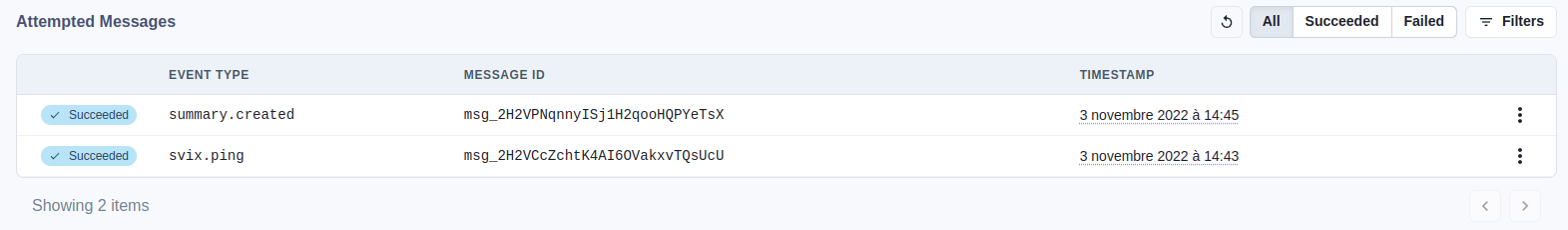
All the tested events should appear at the bottom of the page in the Attempted Messages tab. They also are grouped on the Overview tab of an endpoint.

3rd Party endpoints
In a real case scenario, you won't use Svix Play but another endpoint service like Slack or Discord. See the Svix's 3rd Party Guides for more.
They also review and compare some Webhooks platforms like Shopify or GitLab on their detailed Reviews.
Updated over 2 years ago
